Ein kurzer Einblick in den „Ghost Button“
WebDesign Trends ändern sich von Jahr zu Jahr. Web oder Grafik Designer stehen über Foren in regem Kontakt und tauschen ständig neue Ideen untereinander aus, wodurch neue Trends in den Vordergrund treten. Eine der gefragtesten Trends ist wohl die Verwendung des sogenannten „Ghost Button“. Was versteckt sich denn nun hinter diesem mystischen Begriff? Um das zu verstehen, müssen wir zunächst etwas über die Entwicklung des Ghost Buttons erfahren, wie er entstanden ist und woher der Begriff stammt. Dazu vielleicht noch komptaktes Wissen bezüglich einiger Vor- und Nachteile.
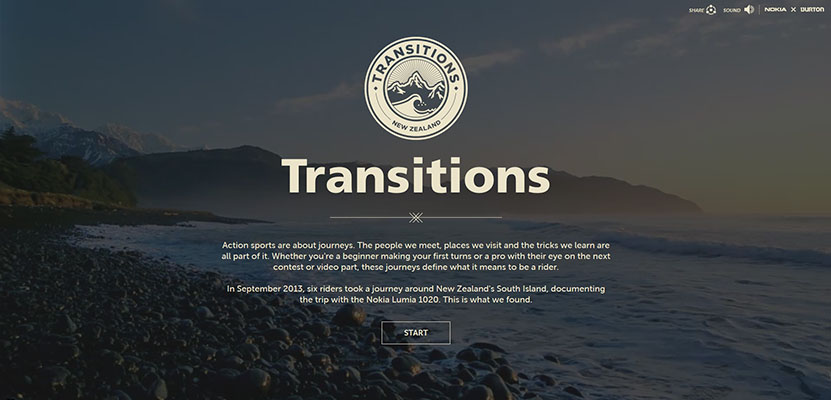
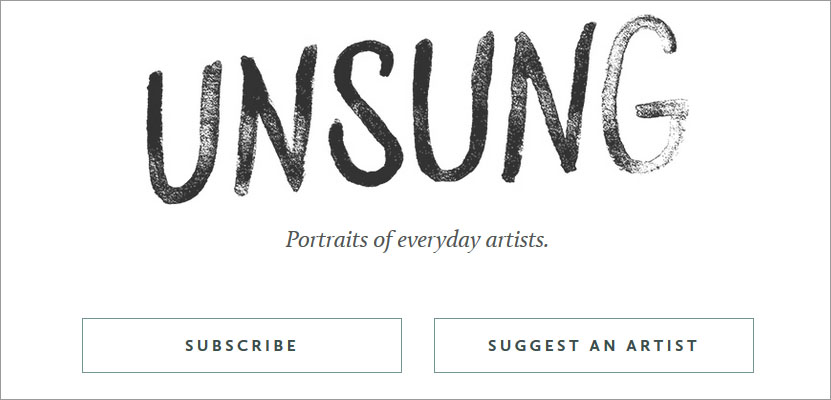
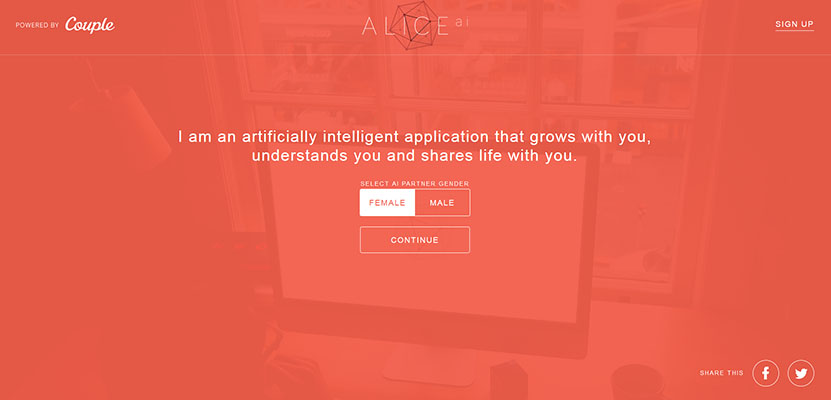
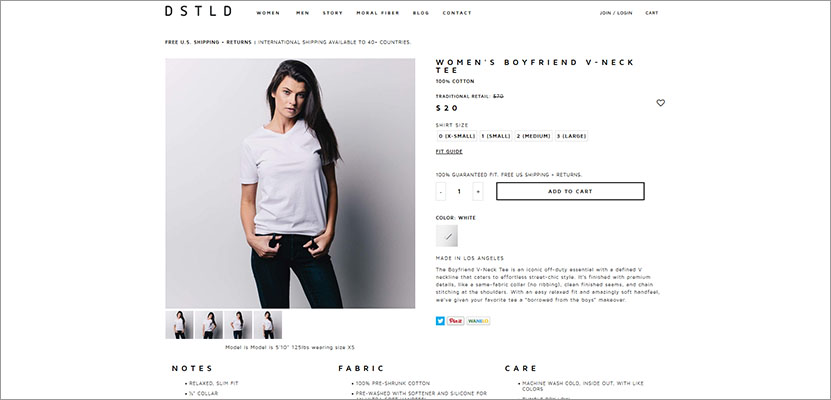
Der Begriff Ghost Button, also „Geist Button“, bezeichnet hier die Buttons, welche fast unsichtbar und nur auf ein Minimum reduziert sind. Die Meisten besitzen keine Hintergrundfarbe oder sind halbtransparent. Der Rand besteht meistens nur aus einer sehr dünnen Linie. Die Form muss nicht viereckig sein. Es gibt auch zahlreiche dreieckige ode kreisförmige Varianten. Von der Optik her ist der Button also quasi der Schatten von sich selbst. Wenn man mit der Maus darauf geht oder sie anklickt, werden sie meistens mit einem sehr schönen CTA (Call to Action) Effekte versehen. Diese werden meistens per JavaScript ausgelöst. (Es ist also sehr einfach zu erkennen). Das Ziel dabei ist der Verleih einer klaren Optik. Daher werden sie auch oft bei einer sauber gestalteten Webseite verwendet, um die gesamte saubere Ästhetik des Layouts wieder zu spiegeln.
Wo ist der Ursprung?
Der Urpsrung von WebDesign Trends ist manchmal sehr schwer herauszufinden. Hierbei stellt das Ghost Button keine Ausnahme. Bei einer Recherche bezüglich des Begriffs erscheint es so, als ob dieser Button von Apple in Kombination mit der User-Interface von iOS 7 entwickelt wurde. Allerdings weiß kaum einer, dass viele iOS Konzepte wiederrum von Internet Communities vorgeschlagen wurden und somit bleibt die Herkunft des Ghost Buttons relativ unklar.
Was sind die Vor- und Nachteile?
Bei allen Trends sollte man wissen, welche Vor-und Nachteile diese Neuschöpfungen bieten, um die Trends besser verstehen und anwenden zu können.
- Saubere, einfache und moderne Optik
- Verwendung von offensichtlichem oder unauffälligem CTA(Call to Action) bei Bedarf
- Hintergrundbild ist weiterhin sichtbar, keine Störung
- Einfache Gestaltung und Umsetzung
Einige Nachteile:
- Komplex für technisch weniger vertiefte Anwender
- Bestimmte Hintergrundbildverwendung von Nöten, damit Button sichtbar ist
- Übertönung des Hintergrunds durch Button möglich
Jetzt geht’s los!
Der Ghost Button ist ein langfristiger Trend und ihm sollte daher besondere Beachtung geschenkt werden. Nachdem ich euch nun über Ursprung sowie Pros und Contras dieses Features informiert habe, habt ihr hoffentlich einen besseren Überblick über diesen Web Design Trend bekommen. Ich kann euch die Vernwendung dieses Elements auf jeden Fall empfehlen.